
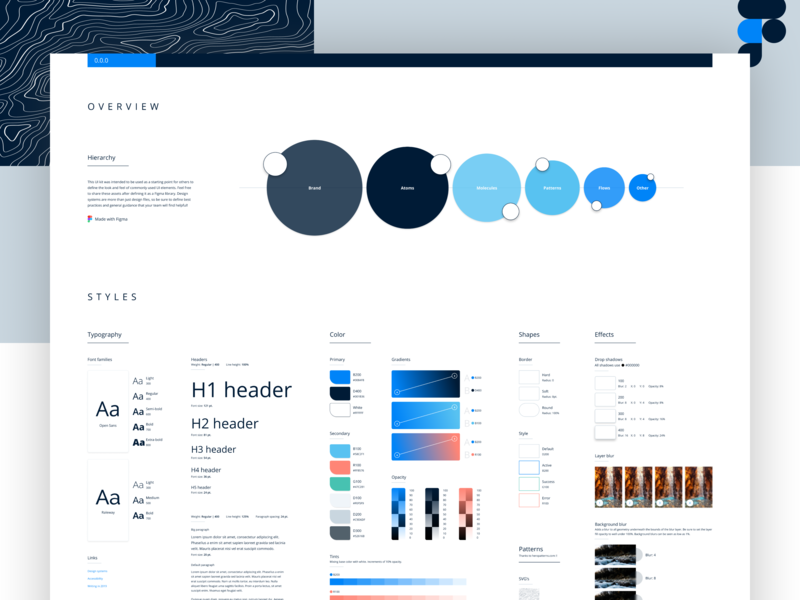
Typographyĭo not underestimate the importance of typography. We are now going to go into some of the common elements in more detail. You have just seen some examples of web design style guides and common elements that they contain. We will not be covering everything that Material Design and MailChimp’s Pattern Library include, but instead detailing the important elements to include in most style guides. These are both comprehensive style guides, and we can see some common elements between the two such as typography, icons, layouts/grids, and components. MailChimp’s Pattern Library covers the following areas:

Here are two web design style guides we will look at more closely: You will get an idea of the different approaches you can take, as well as some of the common elements most style guides will include. Let’s take a look at some existing web design style guides. By giving them your style guide, you can ensure that the design of the new pages will be consistent with the rest of your website. For example, you may have an agency building some new pages. Style guides become particularly useful when multiple teams are working on your website. Why Create a Style Guide?Ĭreating a design style guide will help to ensure that you maintain a consistent style across your website, as well as external properties such as your social media profiles. A style guide is not the creation of design proofs for each page template, but rather more specific components, such as typography, colors, and padding. What is a Web Design Style Guide?Ī web design style guide details the design of each element of a website. It is especially true after the launch of a site, when there may be multiple teams working on it.Īt this point, a web design style guide can be really useful. Maintaining a consistent style across various web properties and pages can make things even more difficult. Finding inspiration for a design that is both aesthetically pleasing and also functional isn’t always straightforward.

#Webdesign style pdf
However, feel free to download the PDF (below).Designing a website can be a challenging process. Update: As of September 2014, the layered Photoshop file is no longer available. If you have any questions or comments please let me know.
#Webdesign style how to
I recommend you check out the companion video for some insight on how this style guide is organized, as well as how to create and prep Photoshop template files for web production. Highlighting any of the text with the type tool will reveal the original fonts in Photoshop’s character palette.

The fonts will display correctly unless you attempt to edit the text layers (you’ll be prompted to select a replacement font). You may not have these specific fonts installed on your computer, in which case you’ll see an alert message when you open the file. It doesn’t represent any specific page from the site, but it does contain 75-80% of the design elements found across the entire site, such as:ġ) Design elements and content styles grouped in layers, including hover states and interactive features (layers marked in orange) and alternate design elements (layers marked in green)Ģ) Photoshop “sticky notes” that explain the functionality of different componentsģ) Notations (in magenta) that define font styles. This particular style guide example is based on a client site we completed earlier in the year. However, it does show some of the hover states and interactive components. It’s a smaller file size but doesn’t contain any artwork layers. The second file is a set of screen shots in PDF format of the Photoshop layout. It’s fairly large (6.8MB) and requries Photoshop CS3 or better to view and explore. One is a layered Photoshop file that is identical to the kind I typically provide our developers. There are two files available for download (links at the bottom of this post).

A style guide is also an important reference for developers as they are building the site and setting up its visual architecture. Style guides are useful for web designers in developing a site’s look and feel and creating a “language” of design elements and text styles to be used throughout the site and provide a consistent user experience. Since posting the video, I’ve recevied requests to provide an example file that our agency partners (or anyone) could download and use as a reference for creating their own style guide. One of the template types mentioned in the video is a style guide a very useful “cheat sheet” containing text styles, colors, notations and key design elements that comprise the majority of a site’s design. It’s a quick overview of the process I use to properly set up and organize template files so that Newfangled’s developers can use them to apply the visual design to the site architecture. Last year, I produced a short tutorial video on how to prepare Photoshop (PSD) files for web production.


 0 kommentar(er)
0 kommentar(er)
